Datable events¶
Short description¶
What platform events are available when using the datatable component in a Flexcard.
Salesforce help files mentions datatable events:
updateselectrowrowclickdelete
as available when a user interacts with the datatable component in a Flexcard.

Long description¶
update event¶
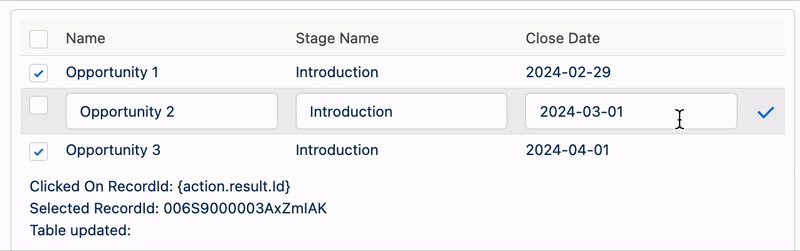
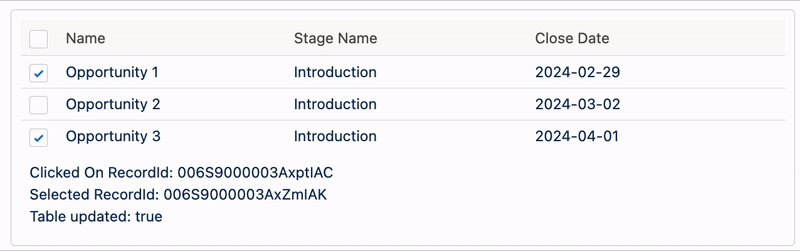
The update event fires when table data changes.
A few things that it doesn’t do:
the updated values aren’t exposed by the event,
it doesn’t update the JSON node
{records}with the newest data
selectrow event¶
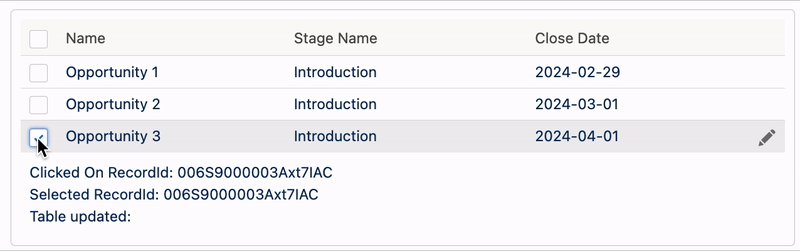
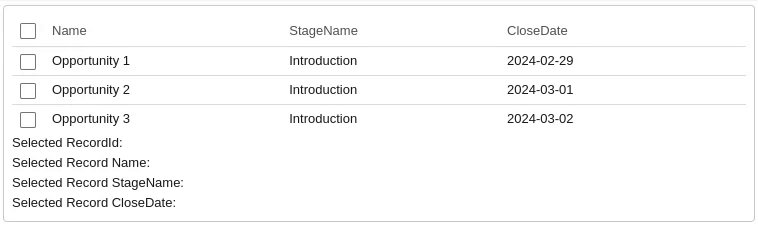
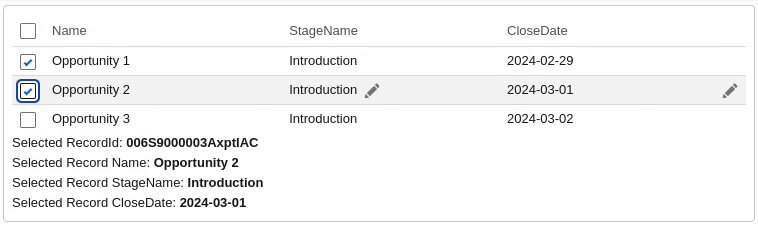
When selecting a row on the datatable, the selectrow event fires.
Enable the “User Selectable Row” on the datatable component properties for a user to select a row that fires the selectrow event.

Some considerations that you need to take into account when using this event:
The
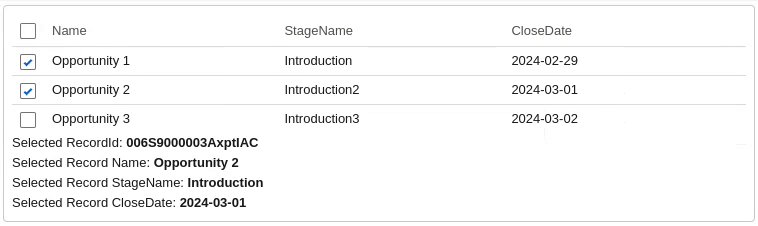
{action.result.FIELD_NAME}only contains the latest selected or de-selected row’s information.The Salesforce documentation says that the event fires when a row is “updated,” but that’s not the case; it only fires when selecting or de-selecting a row.
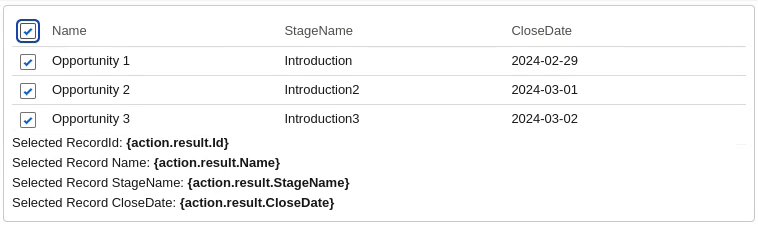
When selecting the option to select all the rows, the datable event doesn’t return any data.
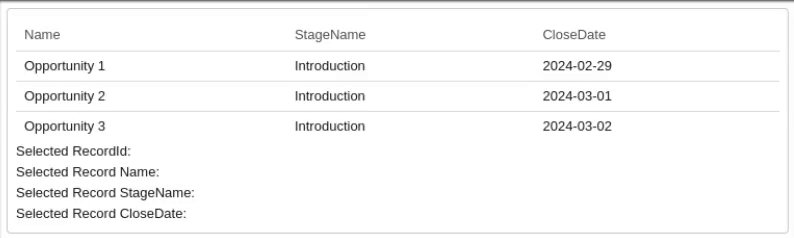
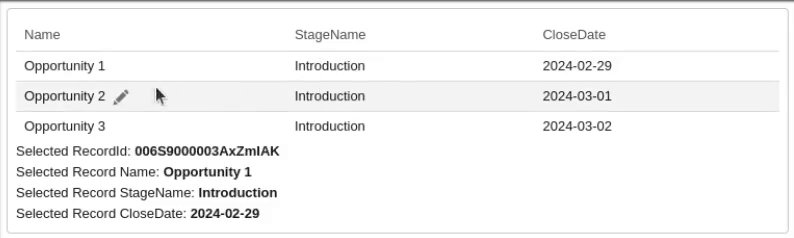
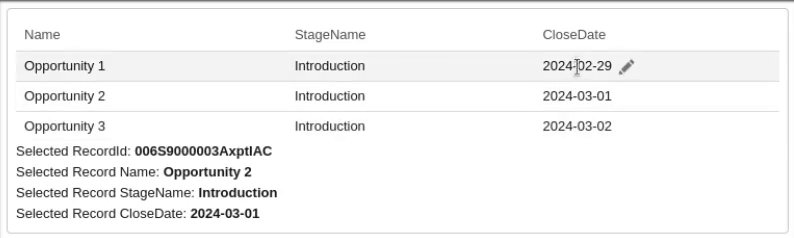
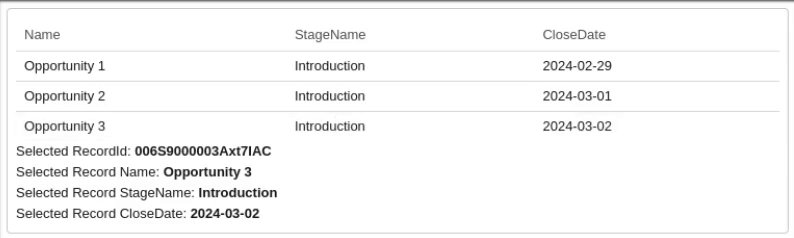
rowclick event¶
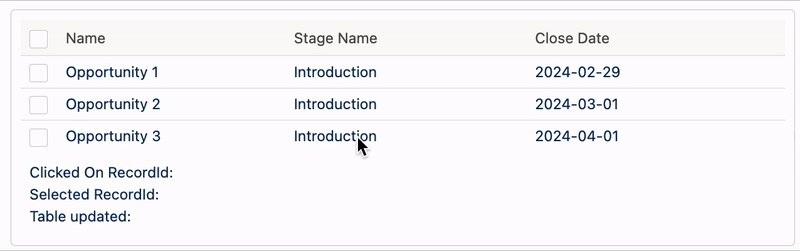
When clicking on a datatable row, the rowclick event fires.
The rowclick event contains the information of the record of the row on which the user clicked.

Some observations:
The
{action.result.FIELD_NAMEcontains the latest clicked on row’s information.You don’t need to click a cell’s information, it can be anywhere on the row.
When you do cell level edits or row level edits, the click to edit fires the event.
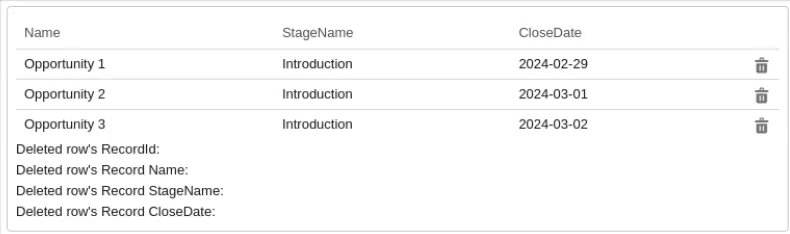
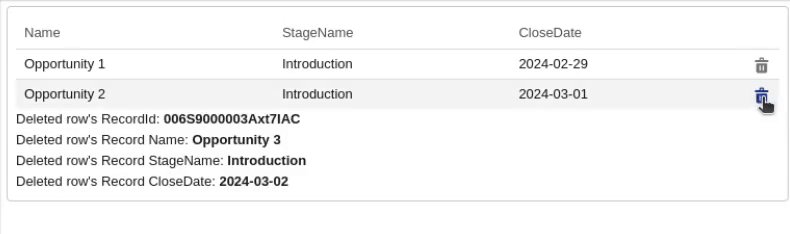
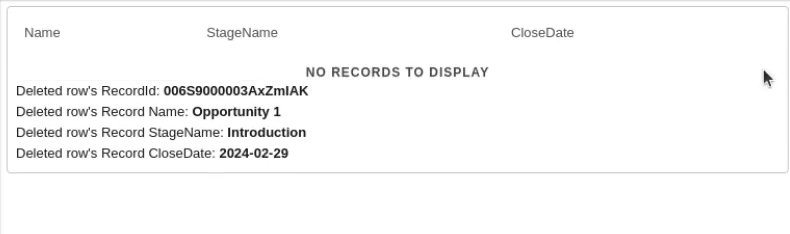
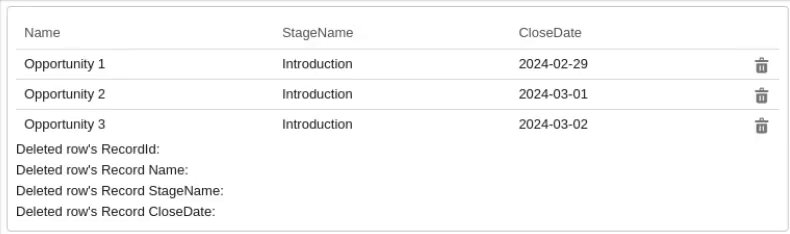
delete event¶
When deleting a row, the delete event fires.
Make sure to enable the Row Delete attribute of the datatable component to ensure the user has the option to delete a row in the datatable.